テーマ¶
テーマはワークスペース毎に設定することが出来ます。
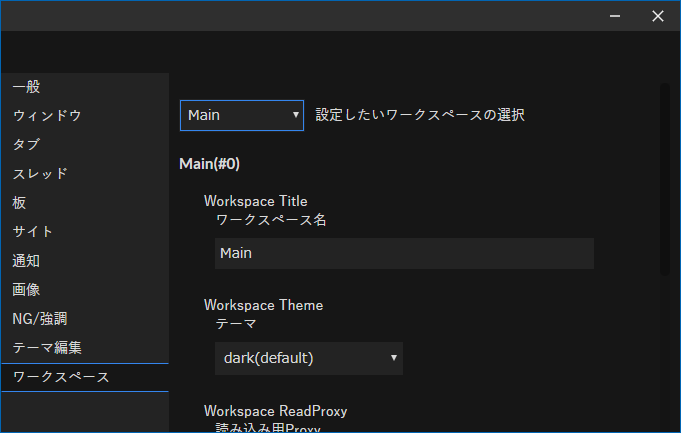
ワークスペースへの適用¶
設定のワークスペースより設定したいワークスペースを選択後、適用したいテーマを選択することでテーマがそのワークスペースへ反映されます
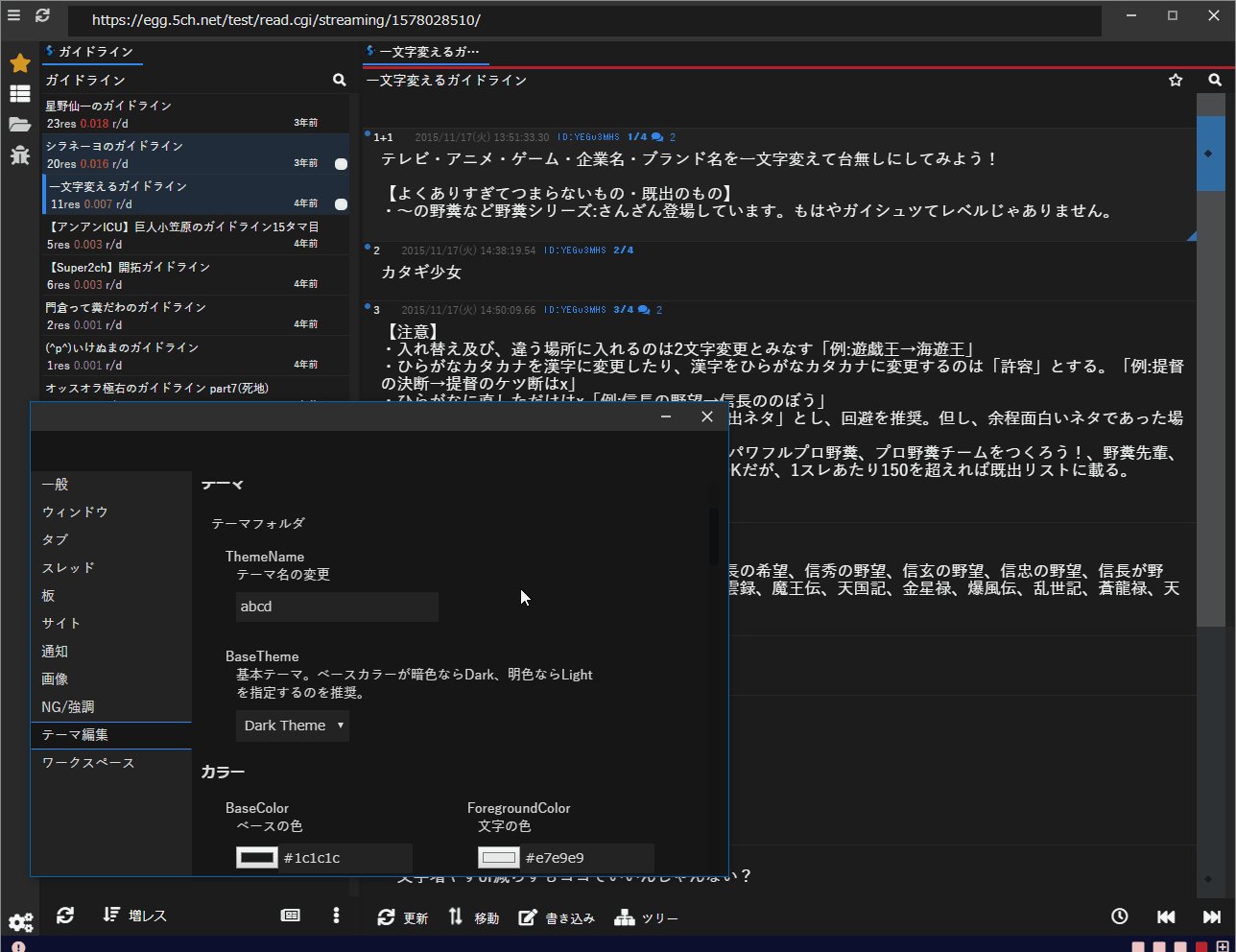
テーマの編集¶
テーマはデフォルトのものを使う以外に編集してカスタマイズすることが出来ます
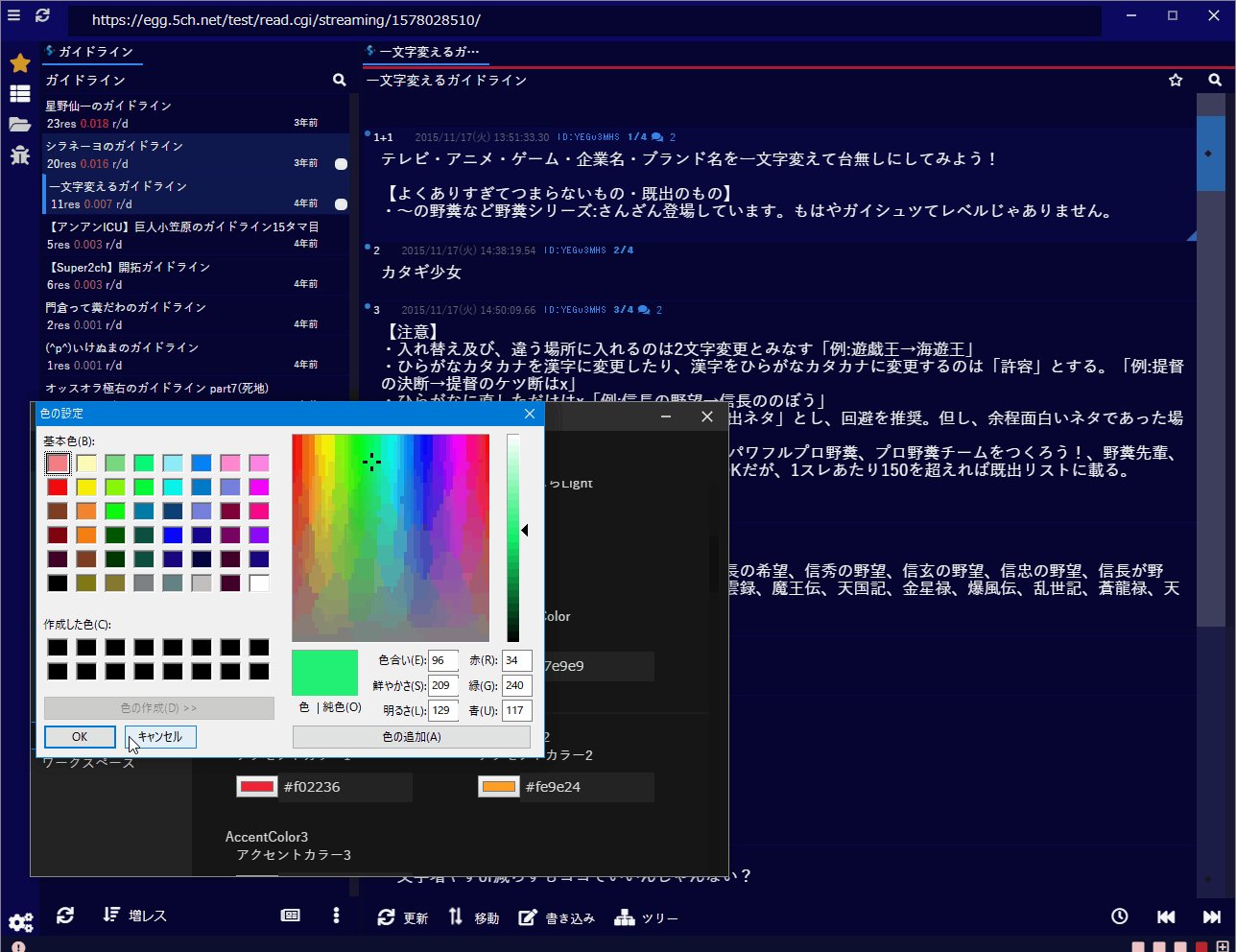
カラー¶
- BaseColorはテーマの基本となる色でこれをベースにテーマ全体の背景色を計算します
- ForgroundColorは文字の色です
- AccentColorはアクセントとなる色を決めます
フォント¶
- スレッド本文等に適用されるフォントを指定します
- 今の所GUIは用意されていないのでフォント名は自力で調べる必要があります
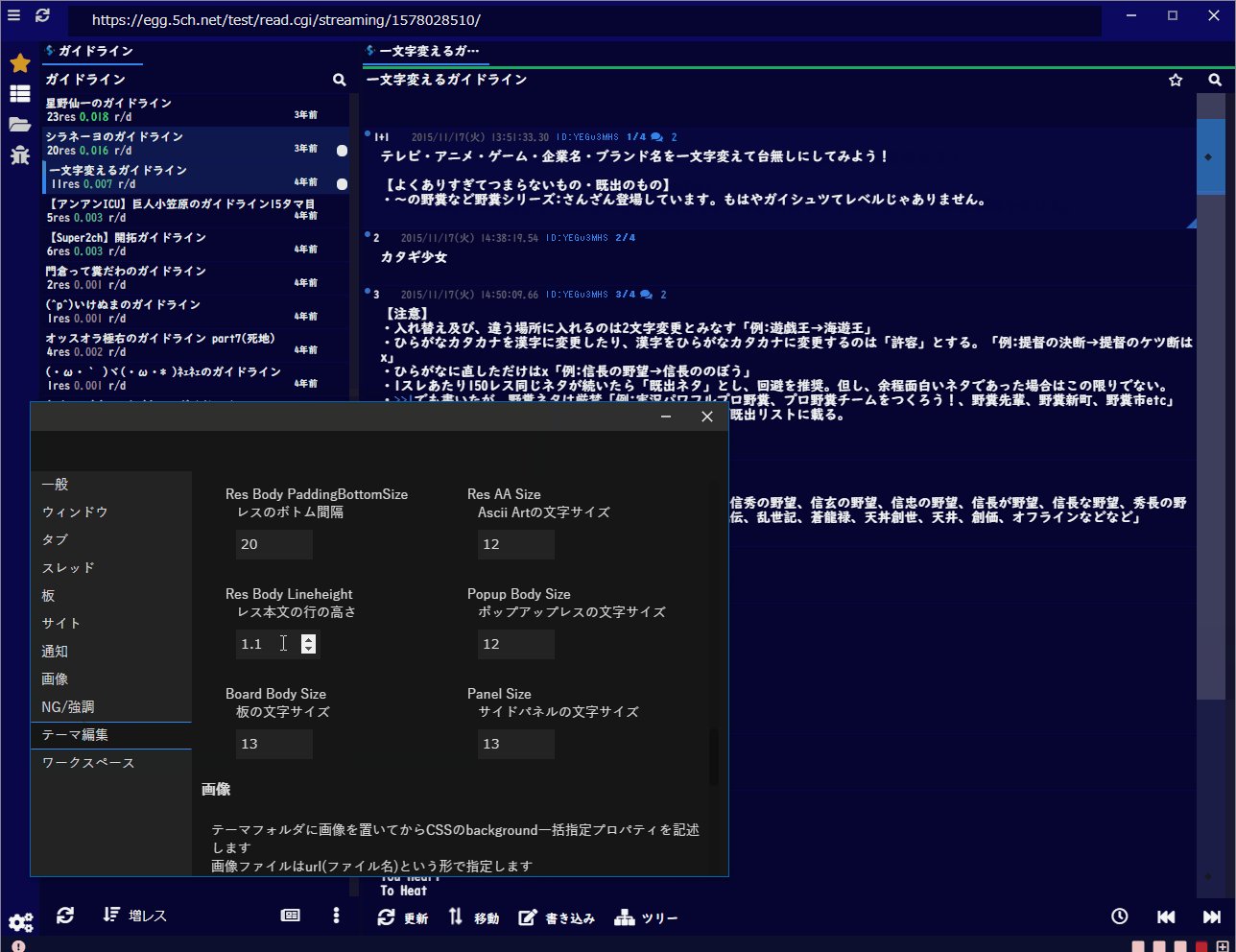
サイズ¶
- 各所のフォントサイズをピクセル単位の数値で指定できます
画像¶
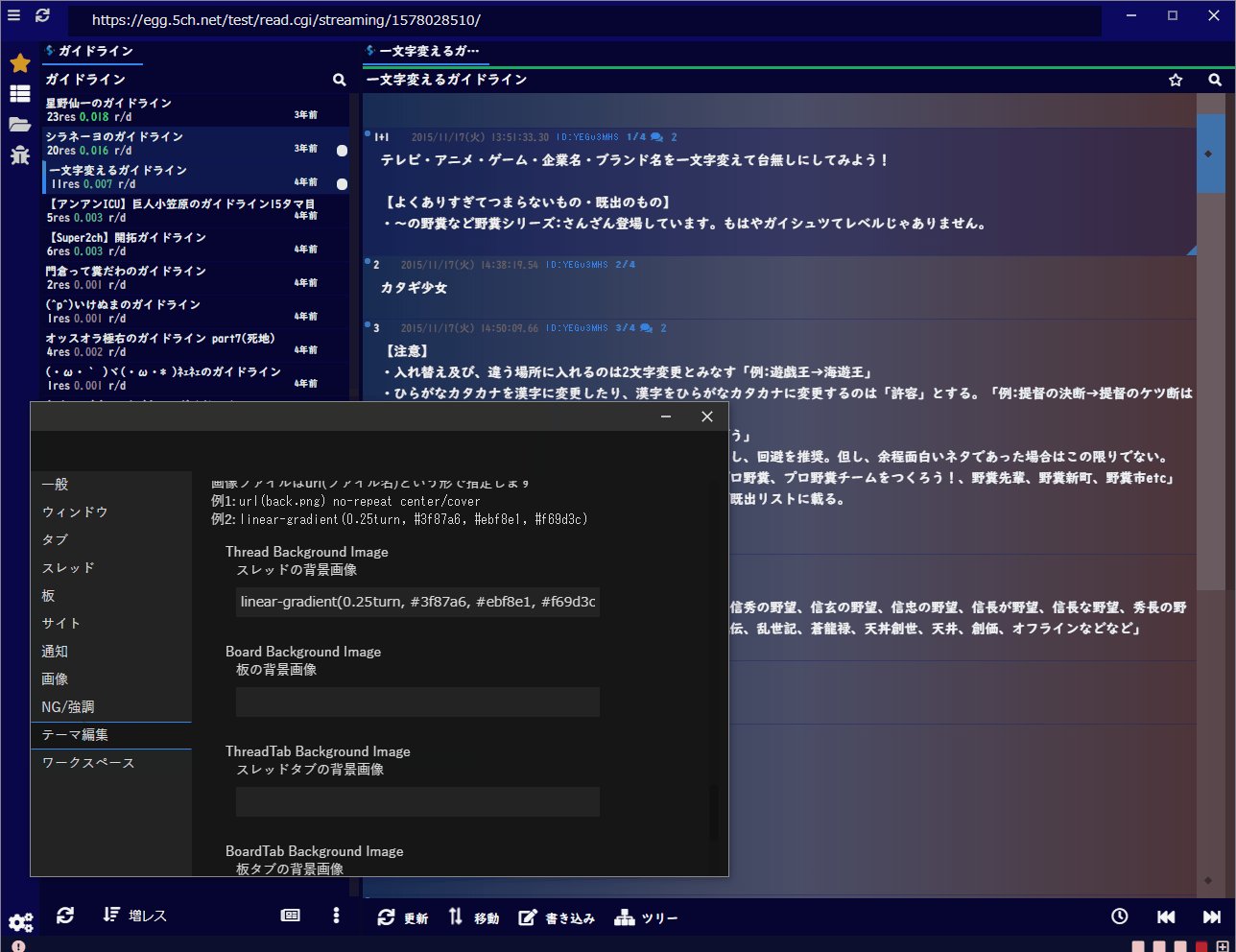
- スレッド、板の背景などに任意の画像やグラデーションを設定することが出来ます
- 画像は
theme/{テーマ名}/以下に保存してください back.pngというファイルを置いた場合はurl(back.png)と指定できますurl(https://~~~~.png)のようにurlを指定することも出来ます- Overlay Opacityで背景の濃度を変えることが出来ます
- 画像指定フォーマットはcss3のbackground一括指定プロパティの形式を使います
コピペで使える指定フォーマット例¶
| 説明 | コード |
|---|---|
| 画像を右10%下10%の位置に80%の大きさで指定 | url(back.png) right bottom 10% / 80% no-repeat |
| 画像全体を中央に表示 | url(back.png) no-repeat center/contain |
| 上から下に青から白のグラデーション | linear-gradient(blue, white) |
| 左上から右下に青からピンクのグラデーション | linear-gradient(to bottom right, blue, pink) |
| 画像にグラデーションを被せる | linear-gradient(to right, transparent, black), url(back.png) no-repeat |
| 虹色グラデーションの背景 | linear-gradient(217deg, rgba(255,0,0,.8), rgba(255,0,0,0) 70.71%), linear-gradient(127deg, rgba(0,255,0,.8), rgba(0,255,0,0) 70.71%),linear-gradient(336deg, rgba(0,0,255,.8), rgba(0,0,255,0) 70.71%) |
新規テーマ作成¶
- 設定のテーマ編集で新規テーマ作成を選択します
- テーマファイルの名前とベースとするテーマを選択し
新規テーマ作成を押します
変更をリアルタイムで見ながら編集する¶
- 現在表示しているワークスペースに編集したいテーマを設定します
- テーマ編集を開き編集することで変化を見ながら編集できます

より詳細なテーマ編集¶
より細かい編集は設定の書かれたテーマファイルを編集することで行います。
theme.jsのcolorへの指定はcolorSetの設定を上書きします。
下記のような設定をした場合レスの背景色はrgba(99,99,120,0.5)になります
{
type: 'dark',
key: 'abcd.theme',
name: 'abcd',
colorSet: {/* 省略 */},
color: {
"thread.background": "rgba(99,99,120,0.5)"
}
}
指定できるcolorの一部¶
thread.foreground
thread.background
thread.activeForeground
thread.activeBackground
thread.highlightBackground
thread.activeMarker
thread.resNameForeground
thread.dateForeground
thread.mailForeground
thread.voteGoodForeground
thread.voteBadForeground
thread.resForeground
thread.resBackground
thread.resHeaderForeground
thread.resHeaderBackground
thread.resAAForeground
thread.resAABackground
thread.resCount1
thread.resCount2
thread.resCount3
thread.resCount4
thread.resEmhance1
thread.resEmhance2
thread.resEmhance3
thread.resEmhance4
thread.resMyself
thread.resNewlyMark
thread.anchorForeground
thread.outLinkForeground
thread.inLinkForeground
thread.imgLinkForeground
thread.movLinkForeground
thread.resMarkerForeground
thread.resMarkerBackground
thread.resBorder
threadTab.foreground
threadTab.background
urlbar.background
urlbar.foreground
urlbar.activeForeground
urlbar.activeBackground
popup.background
popup.foreground